KHÓA HỌC
THIẾT KẾ WEBSITE
KHÔNG CẦN BIẾT LẬP TRÌNH
X10 LẦN HIỆU QUẢ BÁN HÀNG VỚI WEBSITE
- Khách hàng tin tưởng mua hàng hơn khi thấy bạn có website và thông tin rõ ràng.
- Xây dựng việc kinh doanh online tốt hơn khi có website.
- Bạn hoàn toàn có thể tự thiết kế và điều chỉnh nội dung trên website dễ dàng.

Bạn sẽ LÀM ĐƯỢC GÌ
KHI HỌC KHÓA NÀY?
Thiết kế được website giới thiệu sản phẩm, dịch vụ chỉ trong 3 ngày

Thiết kế được website chuẩn SEO thân thiện với Google tìm kiếm

Tự chỉnh sửa và quản lý website cửa hàng, doanh nghiệp của mình

Quảng cáo bán hàng hiệu quả x10 LẦN khi có website


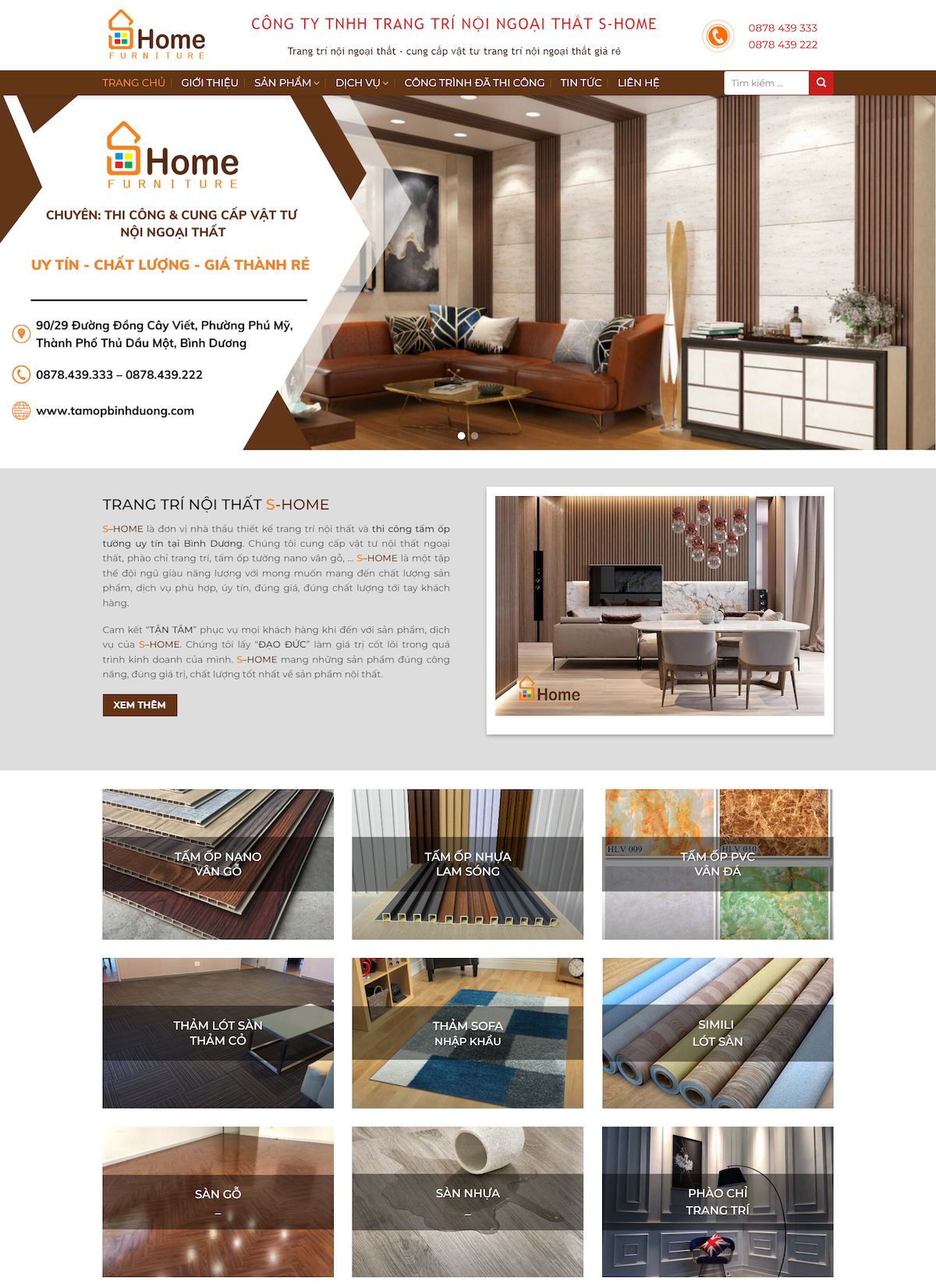
MẪU WEBSITE
BẠN CÓ THỂ LÀM SAU KHÓA HỌC
Người đào tạo: CEO của Công Ty TNHH Natafu
TRẦN VĂN HẢI

Đăng ký khóa học trong T8/2023 này để nhận
KHUYẾN MÃI LỚN
![]() Giá trị khóa học
Giá trị khóa học 3.000.000đ chỉ còn 499.000đ
![]() Hướng dẫn trọn đời – Miễn phí hỗ trợ
Hướng dẫn trọn đời – Miễn phí hỗ trợ
![]() Giảm 50% khóa học SEO (trị giá 2.000.000đ)
Giảm 50% khóa học SEO (trị giá 2.000.000đ)
![]() Tặng phần mềm viết bài tự động trên website (trị giá 900.000đ)
Tặng phần mềm viết bài tự động trên website (trị giá 900.000đ)
TỔNG TRỊ GIÁ: 6.900.000đƯU ĐÃI: 499.000đ
ĐÀO TẠO THIẾT KẾ WEBSITE THEO PHƯƠNG PHÁP THỰC HÀNH
NGƯỜI KHÔNG CHUYÊN VẪN CÓ THỂ THIẾT KẾ WEBSITE
KHÓA HỌC SẺ GỒM 4 MODULE CHÍNH VỚI 37 VIDEO BÀI HỌC, BẠN SẺ ĐƯỢC HỌC
MODULE 01
CÁC THÀNH PHẦN CƠ BẢN CẤU THÀNH NÊN MỘT WEBSITE HOẠT ĐỘNG TRÊN INTERNET
Bài 1: Website là gì? Các thành phần cơ bản cấu tạo nên website
Bài 2: Tên miền là gì? Các kiểu lựa chọn tên miền kinh doanh? Cách đăng ký tên miền
Bài 3: Hosting là gì? Cách đăng ký hosting và cấu hình DNS kết nối tên miền với hosting
Bài 4: Cài đặt phần mềm Filzilla để đăng nhập hosting nhanh chóng
Bài 5: Cài đặt web wordpress cơ bản
Bài 6: Cài đặt giao diện và kích hoạt giao diện web
MODULE 02
CHỈNH SỬA GIAO DIỆN CÓ SẴN VÀ TÌM HIỂU CÁC CHỨC NĂNG CƠ BẢN KHI THIẾT KẾ WEBSITE
Bài 7: Xóa bỏ các phần không sử dụng trên giao diện web có sẵn
Bài 8: Phân biệt sự khác nhau giữa trang và bài viết. Cách tạo thêm trang và chuyên mục cho bài viết
Bài 9: Cài đặt logo, favicon cho web, main header, bottom header
Bài 10: Tạo các menu nhanh chóng với liên kết tự tạo
Bài 11: Các kiểu menu và cách bố trí menu trên website
Bài 12: Cài đặt trang chủ ra bên ngoài website
Bài 13: Chức năng slider, banner/p>
Bài 14:Chức năng section
Bài 15: Chức năng row
Bài 16: Chức năng Icon box
Bài 17: Chức năng botton
Bài 18: Chức năng Image, Image box
Bài 19: Ứng dụng Block giúp việc thiết kế dễ dàng hơn
Bài 20: Widget là gì? Ứng dụng của widget
MODULE 03
ỨNG DỤNG CÁC CHỨC NĂNG CƠ BẢN VÀO THIẾT KẾ GIAO DIỆN WEB THỰC TẾ
Bài 21: Tùy chỉnh màu sắc và font chữ cho giao diện web
Bài 22: Tùy chỉnh màu sắc cho chữ, màu nền cho bottom menu
Bài 23: Liên kết các trang, chuyên mục bài viết ra menu
Bài 24: Thiết kế trang chủ của website theo web demo có sẵn – phần 1
Bài 25: Thiết kế trang chủ của website theo web demo có sẵn – phần 2
Bài 26: Thiết kế trang chủ của website theo web demo có sẵn – phần 3
Bài 27: Thiết kế trang giới thiệu theo web demo có sẵn
Bài 28: Thiết kế trang dịch vụ và các trang con theo web demo có sẵn
Bài 29: Các kiểu bố trí trang tin tức trên website
Bài 30: Thiết kế trang liên hệ đẹp và bài bản
Bài 31: Thiết kế Footer và tạo bản quyền trên website
Bài 32: Cài đặt bảo mật 2 lớp và kết nối với form liên hệ
Bài 33: Cài đặt hotline, chat zalo, chat facebook, SMS
MODULE 04
PHÂN QUYỀN VÀ QUẢN TRỊ WEBSITE HIỆU QUẢ
Bài 34: Tạo các tài khoản và phân quyền tài khoản trên website
Bài 35: Cài đặt để website xuất hiện trên google
Bài 36: Cách sao lưu bản thiết kế web hoàn thiện để lưu trữ
Bài 37: Các bước cập nhật bài viết và quản trị website hiệu quả